כמתכנת, אתה יודע שהכלים הנכונים יכולים לעשות הבדל גדול בפרודוקטיביות שלך. הדבר נכון גם לדפדפן האינטרנט שלך. ההרחבות הנכונות יכולות לעזור לך לעבוד בצורה יעילה יותר ולהספיק יותר. הנה כמה מהרחבות הטובות ביותר של Chrome, Firefox ו-Edge למתכנתים.
1. Chrome DevTools: זהו תוסף חובה לכל מתכנת שמשתמש בכרום. הוא מספק מגוון כלים לאיתור באגים, כתיבה ויצירת פרופיל של יישומי האינטרנט שלך. 2. Firebug: הרחבה זו חיונית למתכנתים המשתמשים בפיירפוקס. הוא מספק מגוון כלים לאיתור באגים ופתרון בעיות ביישומי האינטרנט שלך. 3. ארגז כלים למפתחי אתרים: הרחבה זו היא חובה לכל מפתח אתרים. הוא מספק מגוון כלים לכתיבה, ניפוי באגים ואופטימיזציה של יישומי האינטרנט שלך. 4. Edge DevTools: הרחבה זו היא חובה לכל מתכנת שמשתמש ב-Edge. הוא מספק מגוון כלים לאיתור באגים, כתיבה ויצירת פרופיל של יישומי האינטרנט שלך.
אלו הם רק חלק מההרחבות הגדולות הרבות הזמינות למתכנתים. עם הכלים הנכונים, אתה יכול לעבוד בצורה יעילה יותר ולהספיק יותר.
המפתח או התוכנית יבלו בדפדפן זמן רב כמו ב-IDE. כדי לעזור לך בתכנות, יש לנו רשימה של כמה מהטובים ביותר הרחבות Chrome, Firefox ו-Edge למתכנתים . כל ההרחבות הללו הן בחינם, ואם אתה כותב או רוצה לכתוב קוד, נסה להוסיף כמה הרחבות מהרשימה לדפדפן שלך.

הרחבות Chrome, Firefox ו-Edge למתכנתים
להלן ההרחבות הטובות ביותר של Chrome, Firefox ו-Edge למתכנתים.
- מפתח אינטרנט
- תמונת משתמש
- React Developer Tool
- Wappalyzer - הרחבה לניתוח אתרים
- Code Cola - הרחבת מציג קוד מקור
בואו נדבר עליהם בפירוט.
1] מפתח אתרים

יצרנית קולאז 'באופן מקוון ללא הורדה
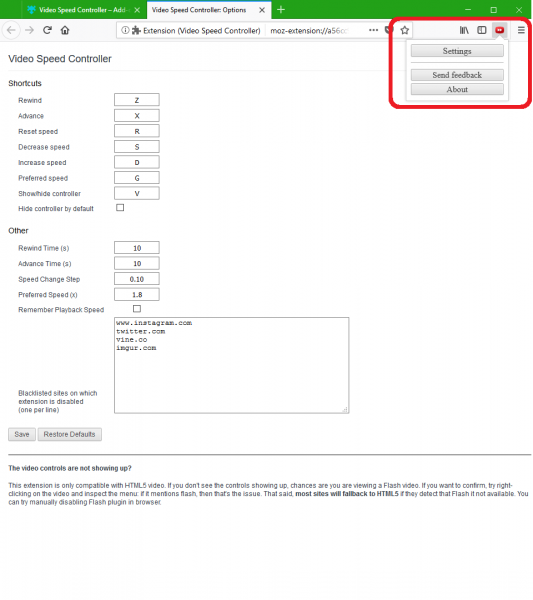
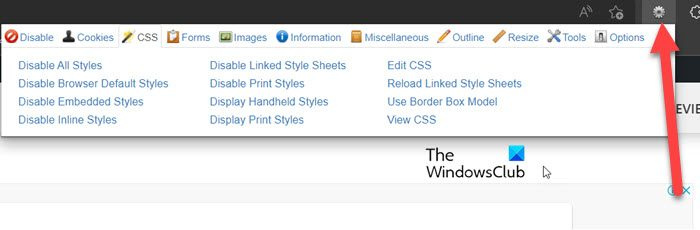
Web Developer הוא אחד מהרחבות המפתחים הטובות ביותר עבור משתמשי Chrome, Firefox ו-Edge. דפדפן זה יוסיף לדפדפן שלך סרגל כלים שבלחיצה עליו יציג מספר כלים שבהם תוכל להשתמש בדף האינטרנט.
ישנן קטגוריות שונות כגון השבת, קובצי Cookie, CSS, תמונות, צורות, מתאר, מידע, שונות ושינוי גודל. כאשר אתה הולך לקטגוריה, יהיו כלים שונים כמו אפשרות לערוך CSS, להציג CSS וכו'.
תוסף זה מיועד במקור למשתמשי כרום, אך מכיוון ש-Edge מבוסס על כרום, התוסף יעבוד איתו גם כן. כל מה שאתה צריך לעשות הוא לאפשר הרחבות מאתרים אחרים. ל הורד מפתח אתרים לך ל chrome.google.com אם אתה משתמש ב-Chrome או Edge, או עבור אל addons.mozilla.org אם כן, השתמש בפיירפוקס.
2] כריכה מותאמת אישית
תוסף זה מאפשר לך ללכוד או ליצור הערות שוליים בכל אתר שתרצה. אתה יכול להשתמש בתוסף זה כדי לקבל משוב ממשתמשים או לעקוב אחר באגים בפרויקט שלך. אז אם אתה מפתח, זה יכול להיות שימושי מאוד, אתה יכול לאסוף משוב ואז להשתמש בו כדי לשפר את הקוד שלך.
ניתן לצפות בתוכן שנלכד באמצעות פרויקט Usersnap. בנוסף, ניתן לחבר את Usersnap לתוכנות שונות לניהול פרויקטים כמו JIRA, Slack וכו'.
להלן קישורים להורדת Usersnap עבור הדפדפן הספציפי שלך.
- Edge וכרום : chrome.google.com
- שועל אש : addons.mozilla.org
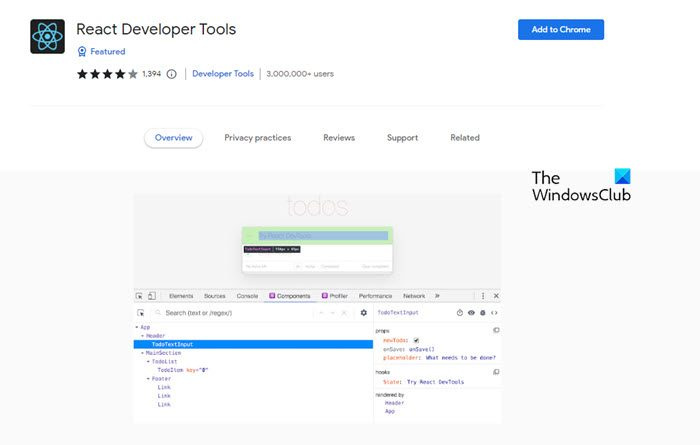
3] React Developer Tools

pc לעומת mac 2016
תוסף React מספק לך ספריית React JavaScript עבור אתר אינטרנט. ללא ספק, זהו אחד ההרחבות הטובות ביותר עבור מתכנתי JavaScript. כאן אתה יכול לראות את עצי התגובה, כולל היררכיית הרכיבים, מאפיינים ועוד כמה דברים חשובים. אם אתה אוהב את התוסף הזה וברצונך להוריד אותו עבורך כרום או קצה דפדפן, עבור אל chrome.google.com ו addons.mozilla.org ל שועל אש משתמשים.
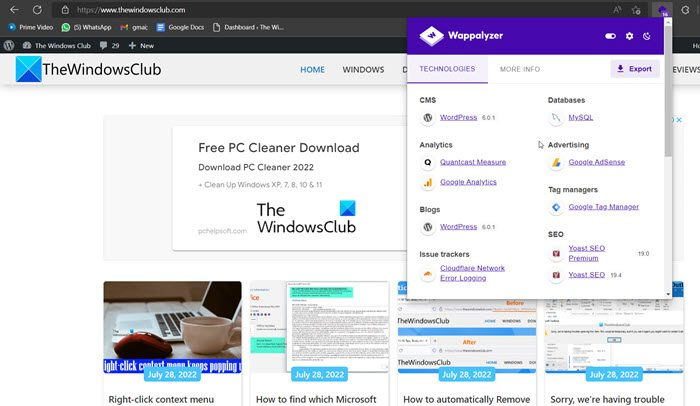
4] Wappalyzer - הרחבה לניתוח האתרים

Wappalyzer היא בחירה מצוינת אם אתה אוהב לחקור אתרים ורוצים לדעת באילו טכנולוגיות הם משתמשים. תוסף זה, כאשר נעשה בו שימוש, נותן לך רשימה של כל הטכנולוגיות המשמשות באתר זה. כמו כן, זה די קל לשימוש, אתה רק צריך ללכת למדור לוח המחוונים, ללחוץ על תוסף Wappalyzer, ולאחר מכן לבדוק באיזו טכנולוגיה נעשה שימוש ליצירת אתר זה. אתה יכול גם להוריד את טבלת הטכנולוגיות המשמשות על ידי לחיצה על כפתור 'ייצוא'.
זה מה שאתה יכול להשתמש כדי להתכונן לראיונות עם חברות מוצרים גדולות כמו אמזון, גוגל ומיקרוסופט. אז, אם אתה אוהב את התוסף הזה, עבור אל chrome.google.com עבור דפדפני Edge ו-Chrome, כמו גם עבור addons.mozilla.org ל שועל אש משתמשים.
5] Code Cola - הרחבת מציג קוד מקור
אחרון חביב, יש לנו את Code Cola, הרחבה לצפייה בקוד המקור. תוסף זה מאפשר לך לבדוק את קוד המקור של כל אתר אינטרנט ולאחר מכן להשתמש בעורך CSS המובנה כדי לכתוב את הקוד. אם אתה מפתח אינטרנט, אתה בהחלט צריך לנסות את התוסף הזה. אם ברצונך להוריד את התוסף הזה עבור Chrome או Edge, אנא עקוב אחר הקישור chrome.google.com .
התאוששות מחיצת testdisk
אני מקווה שיש לך עכשיו מספיק כלים בארסנל שלך כדי להתחיל לתכנת.
לקרוא: מהו Microsoft Dev Box וכיצד אוכל להירשם אליו?
האם Microsoft Edge מתאים למפתחי אתרים?
Microsoft Edge גובר במהירות על Internet Explorer, אבל עדיין יש לו הרבה דפדפנים טובים להתחרות בהם. עם זאת, מפתחי מיקרוסופט השקיעו מאמצים רבים בפיתוח כלים למפתחי אינטרנט עבור Microsoft Edge Chromium. יש לו כלים רבים לא רק לפיתוח ומבנה, אלא גם לעיצוב אתרים. אנו ממליצים שתבדוק את רשימת כלי ה-DevTools ב-Microsoft Edge כדי ללמוד עוד על דפדפן זה והתכונות שלו.
לקרוא: טיפים וטריקים לדפדפן Microsoft Edge
האם Edge תואם לתוספי Chrome?
כן, תוספי Chrome פועלים ב-Edge. מכיוון שגם Edge וגם Chrome מבוססים על Chromium, יש להם סביבה די גמישה. עם זאת, כדי להשתמש בתוספי Chrome ב-Edge, עליך ללחוץ על הסמל אפשר הרחבות מאתרים אחרים לחצן כאשר תתבקש.
זה הכל!
קרא גם: שרתי Discord הטובים ביותר למתכנתים להצטרף אליהם.